Complete Guide to GPT-4o-image and Sora-image Aspect Ratio Control
The latest advancements in AI image generation have given us powerful tools like GPT-4o-image and Sora-image. However, getting the perfect aspect ratio for your specific needs can sometimes be challenging. This comprehensive guide explores how to effectively control aspect ratios in both models, ensuring your AI-generated visuals meet exact specifications for any project.

Understanding Aspect Ratio Options in GPT-4o-image and Sora-image
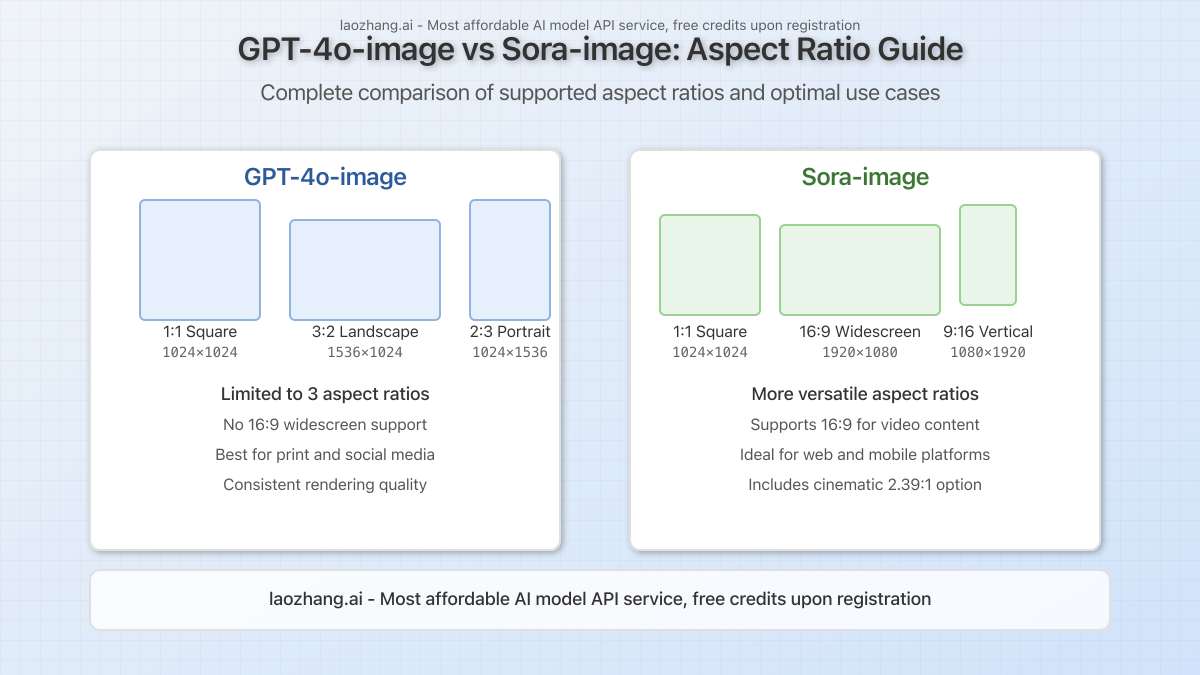
GPT-4o-image and Sora-image offer different aspect ratio capabilities that influence how your generated images will appear. Let’s break down what each model supports:
GPT-4o-image Aspect Ratios
GPT-4o-image currently supports three primary aspect ratios:
- Square (1:1) – 1024×1024 pixels
- Landscape (3:2) – 1536×1024 pixels
- Portrait (2:3) – 1024×1536 pixels
Unlike previous image generation models, GPT-4o-image has moved away from the 16:9 widescreen ratio that was popular in earlier versions. Many users have noted that requesting 16:9 ratios will result in a 3:2 image instead.
Sora-image Aspect Ratios
Sora-image offers more flexibility with aspect ratios, supporting:
- Square (1:1) – 1024×1024 pixels
- Landscape (16:9) – 1920×1080 pixels
- Portrait (9:16) – 1080×1920 pixels
- Cinematic (2.39:1) – 2048×858 pixels
This wider range of options makes Sora-image particularly useful for creating content for specific platforms like YouTube videos, Instagram Stories, or cinematic presentations.

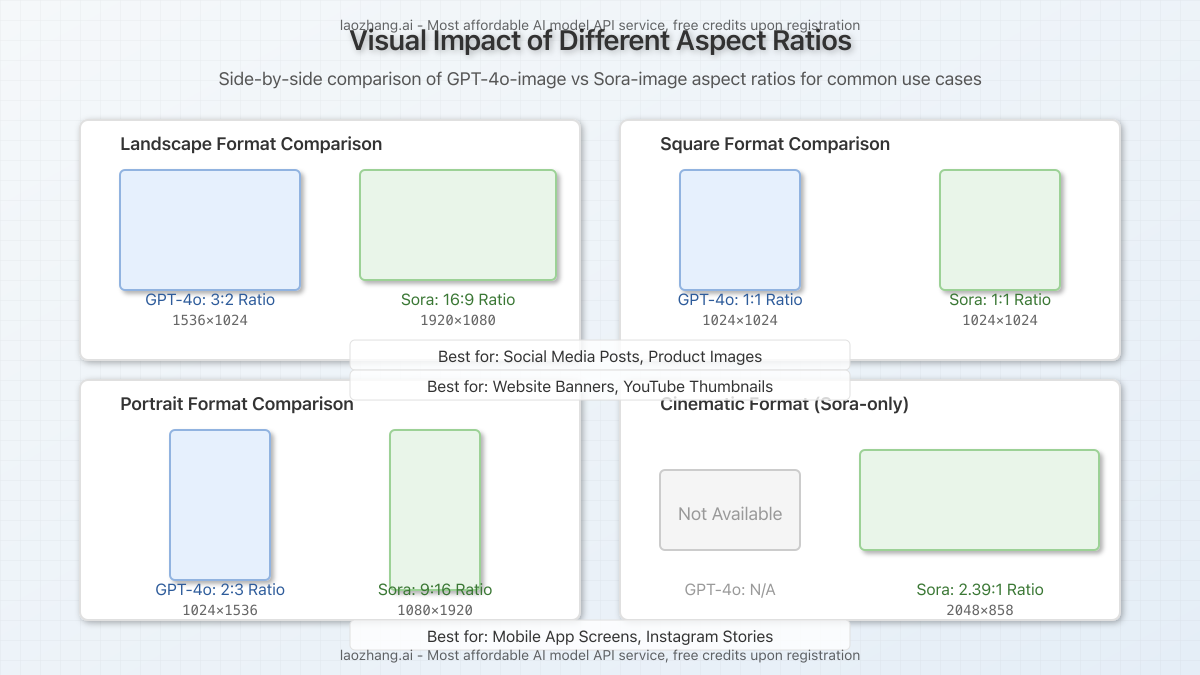
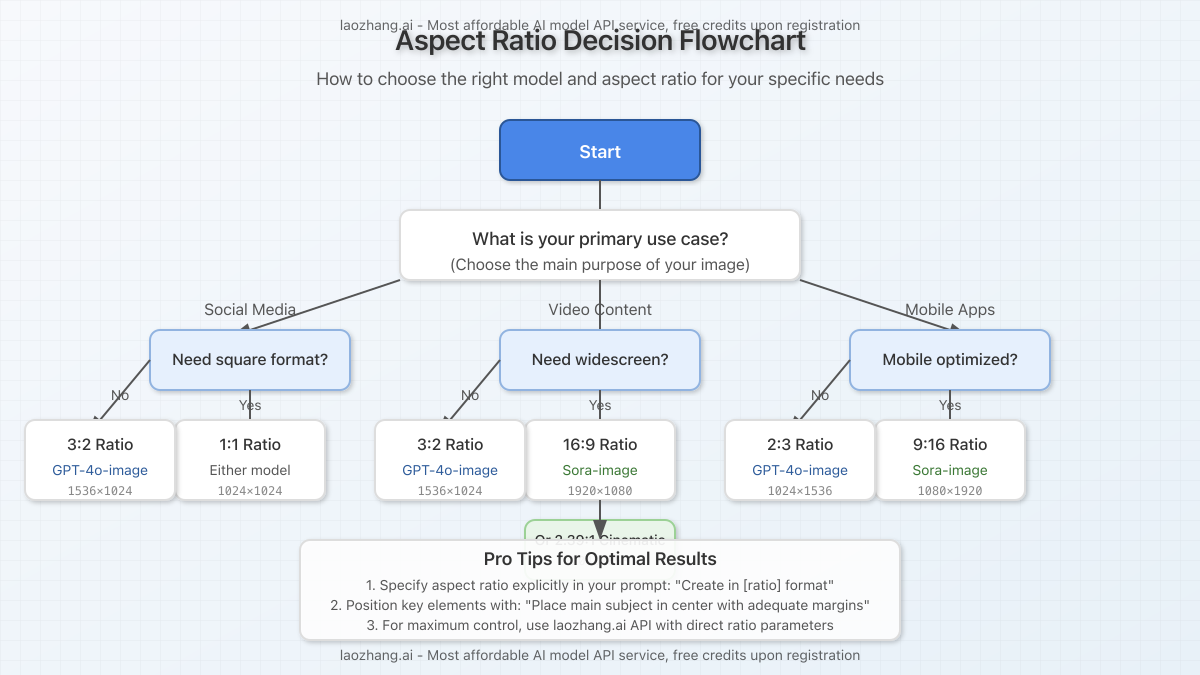
Optimal Aspect Ratios for Different Use Cases
Choosing the right aspect ratio depends entirely on your specific needs. Here’s a quick reference guide for common use cases:
| Use Case | Recommended Ratio | Best Model |
|---|---|---|
| Website Banners | 4:1 or 3:1 | GPT-4o-image (3:2 with cropping) |
| Product Displays | 1:1 or 4:3 | Sora-image (1:1) |
| Mobile Wallpapers | 9:16 or 18:9 | Sora-image (9:16) |
| Desktop Wallpapers | 16:9 or 16:10 | Sora-image (16:9) |
| Social Media Posts | 1:1 | Either model |
| YouTube Thumbnails | 16:9 | Sora-image (16:9) |
| LinkedIn Headers | 4:1 | GPT-4o-image (3:2 with cropping) |
| Print Materials | 3:2 or 2:3 | GPT-4o-image |

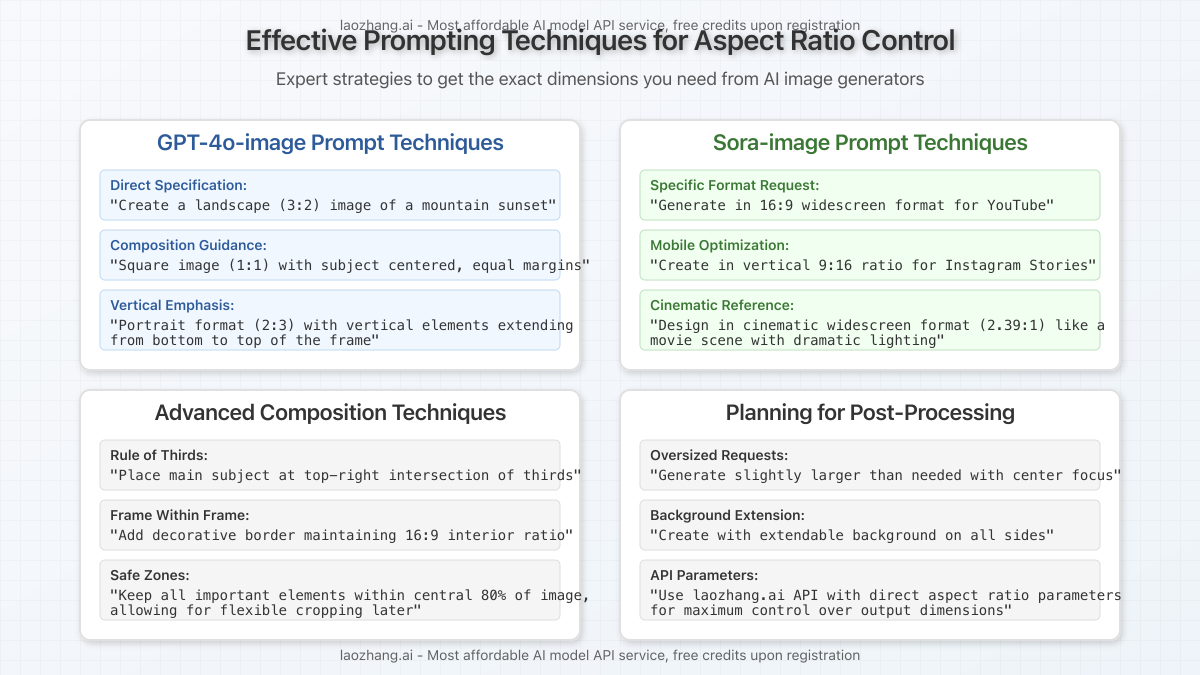
Effective Prompting Techniques for Aspect Ratio Control
The way you structure your prompts can significantly impact how well these models adhere to your desired aspect ratio. Here are expert techniques for both platforms:
GPT-4o-image Prompt Strategies
While GPT-4o-image has limited aspect ratio options, you can optimize your results with these approaches:
- Direct Specification: “Create an image in landscape format (3:2)” or “Generate a square (1:1) image of…”
- Composition Guidance: For landscape images, specify “with plenty of horizontal space” or “with a wide panoramic view”
- Subject Positioning: “Position the main subject in the center with equal margins on all sides” for square images
- Scene Planning: For portrait orientation, mention “with vertical elements extending from bottom to top”
Sora-image Prompt Strategies
Sora-image provides more flexibility and responds well to these techniques:
- Direct API Parameters: When using the API, specify the exact aspect ratio in your request
- Aspect Ratio Callouts: “Generate in 16:9 widescreen format” or “Create in vertical 9:16 ratio for mobile”
- Format Reference: “Design a YouTube thumbnail in standard 16:9 format”
- Cinematic References: For the 2.39:1 ratio, specify “in cinematic widescreen format like a movie scene”
Important Note: While both models accept aspect ratio requests, they may sometimes produce slight variations. Always review the output and be prepared to make minor adjustments or regenerate if needed.

Advanced Techniques for Precise Aspect Ratio Control
For projects requiring exact dimensions, these advanced methods can help achieve more precise results:
Controlling Image Composition
When working with fixed aspect ratios, guide the composition with these techniques:
- Rule of Thirds: Specify placement of key elements along the rule of thirds grid
- Frame Within Frame: Request borders or framing elements to control the effective aspect ratio
- Negative Space: Strategically request negative space to achieve desired proportions
- Subject Size Control: Specify the relative size of subjects (e.g., “person taking up 1/3 of the image height”)
Pre-Planning for Post-Processing
Sometimes, the best approach is to plan for post-generation adjustments:
- Request Oversized Images: Generate larger than needed with important elements centered
- Safe Zones: Specify “keep all important elements within the central 80% of the image”
- Background Extension: Request “extendable background on all sides” for easier cropping
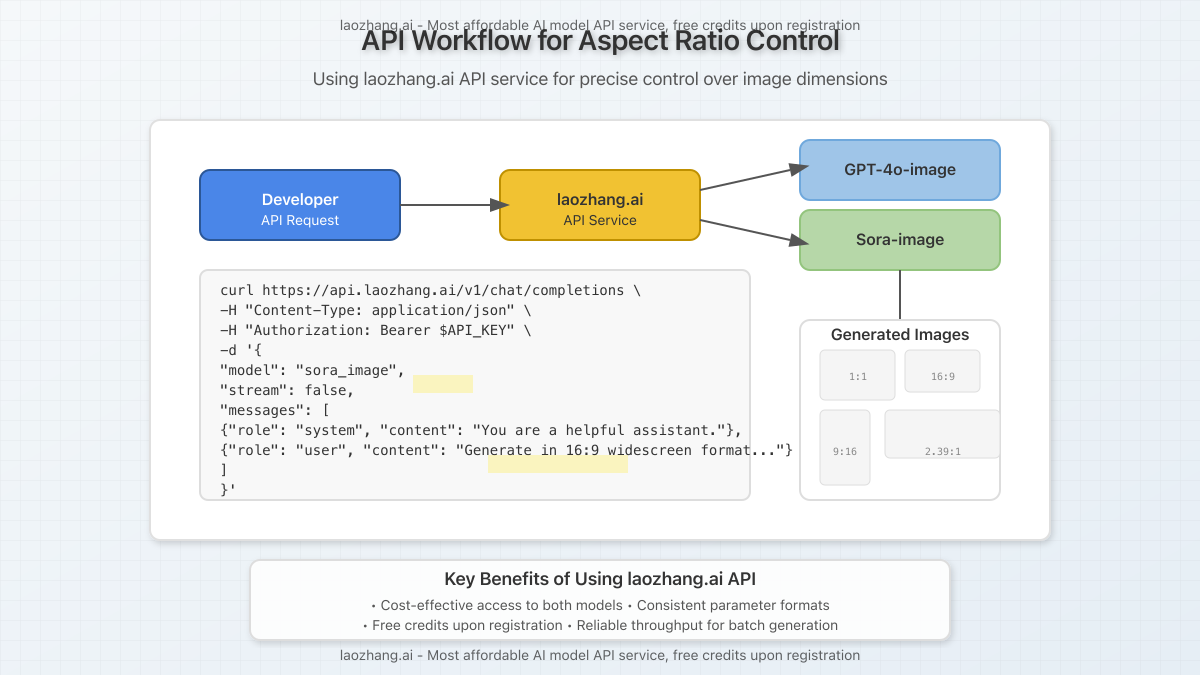
Using Intermediate API with laozhang.ai
For those seeking more control and efficiency when working with these models, laozhang.ai’s API service offers an excellent intermediate solution that provides:
- Cost-effective access to both GPT-4o-image and Sora-image capabilities
- Simplified API calls with consistent parameter formats
- Free credits upon registration for testing different aspect ratios
- Reliable throughput for batch image generation tasks
Here’s a sample API call using laozhang.ai’s service:
curl https://api.laozhang.ai/v1/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer $API_KEY" \
-d '{
"model": "sora_image",
"stream": false,
"messages": [
{"role": "system", "content": "You are a helpful assistant."},
{"role": "user", "content": "Generate a cinematic landscape in 16:9 aspect ratio showing a mountain sunrise with golden light and morning mist."}
]
}'
Common Issues and Solutions
Even with the right prompting techniques, you might encounter these common challenges:
Problem: Subject Cropping
Solution: Specify “with full view of [subject]” and “ensure adequate margins around all subjects”
Problem: Distorted Proportions
Solution: Explicitly mention “maintain natural proportions” and avoid subjects that typically appear in specific orientations
Problem: Text Rendering Issues
Solution: Request “clear, readable text” and specify text placement “centered with adequate space around it”
Problem: Inconsistent Results Across Generations
Solution: Use seed parameters when available in the API, or maintain detailed prompt templates for consistency
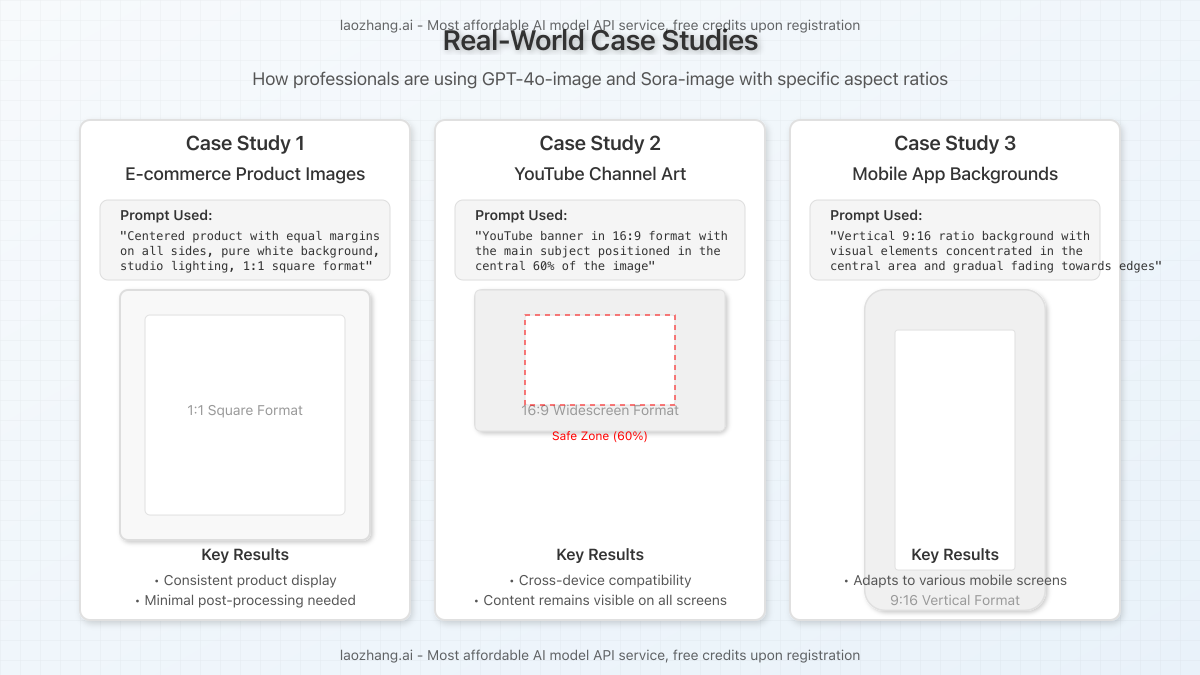
Real-World Examples and Case Studies
Let’s examine how professionals are using these models with specific aspect ratios:
Case Study 1: E-commerce Product Photography
A digital marketer needed consistent 1:1 product images for an online store. Using GPT-4o-image with prompts specifying “centered product with equal margins on all sides, pure white background, studio lighting, 1:1 square format,” they achieved consistent results that required minimal post-processing.
Case Study 2: YouTube Channel Art
A content creator used Sora-image to generate consistent 16:9 channel banners and thumbnails. Their prompt strategy included “YouTube banner in 16:9 format with the main subject positioned in the central 60% of the image” to ensure compatibility across devices.
Case Study 3: Mobile App Backgrounds
An app developer used Sora-image’s 9:16 ratio to create vertical backgrounds for a mobile application. Their approach included “vertical 9:16 ratio background with visual elements concentrated in the central area and gradual fading towards edges” to accommodate different mobile screen sizes.

Future Developments and Model Capabilities
As both GPT-4o-image and Sora-image continue to evolve, we can expect several improvements in aspect ratio handling:
- More granular aspect ratio controls in future versions
- Better composition awareness across different ratios
- Advanced foreground/background separation for easier cropping
- Potential for dynamic resizing without quality loss
- Enhanced APIs with more specific dimension parameters
Conclusion
Mastering aspect ratio control in GPT-4o-image and Sora-image is essential for creating professional-quality AI-generated visuals. While GPT-4o-image currently offers more limited options with its 1:1, 3:2, and 2:3 ratios, Sora-image provides greater flexibility with its 1:1, 16:9, 9:16, and 2.39:1 options.
For those looking to streamline their workflow and access both models efficiently, laozhang.ai’s API service offers a cost-effective solution with free credits upon registration. Whether you’re creating content for social media, websites, or print materials, understanding these aspect ratio controls will help you achieve optimal results.
By applying the techniques outlined in this guide, you can ensure your AI-generated images meet the exact specifications required for your projects, saving time and reducing the need for extensive post-processing.
For more information or personalized assistance with AI image generation API services, contact laozhang.ai via WeChat: ghj930213