
【2025独家】GPT-4o图像生成API完全集成指南:免费用户10倍提升效率与成本降低75%实战攻略
在2025年,GPT-4o的原生图像生成功能已成为AI应用不可或缺的组成部分。作为OpenAI最新旗舰模型的核心能力,其展现出的图像生成水平不仅大幅超越了上一代产品,更在某些特定场景下实现了超越DALL·E 3的效果。然而,对于开发者而言,如何高效地将这一技术集成到自己的产品中,尤其是在资源有限的情况下,仍是一个重要挑战。
本文将全面解析GPT-4o图像生成API的集成方案,从官方API的申请与使用,到通过中转服务降低成本和提高效率的实战策略,为开发者提供一套完整的解决方案。无论你是个人开发者还是企业技术团队,本文都能帮助你在2025年的AI应用竞争中占据有利位置。
一、GPT-4o图像生成功能概述与API现状
1. 突破性能力与技术特点
OpenAI于2025年3月26日正式发布的GPT-4o原生图像生成功能,相较于之前通过DALL-E调用的方式,带来了革命性的提升:
- 原生集成:图像生成能力直接内置于GPT-4o模型中,无需调用独立的DALL-E模型
- 超高指令遵循:对文字、布局、颜色、样式等细节指令的精确执行能力大幅提升
- 文字渲染优势:能够在图像中精确呈现中英文文字,解决了以往AI绘图工具的主要痛点
- 上下文理解:能够基于对话历史和多轮交互生成更匹配用户需求的图像
- 全面风格支持:支持从照片级写实到各类艺术风格的图像生成,应用场景极为广泛
根据官方数据和我们的实际测试,GPT-4o生成的图像在质量、精确度和多样性方面均达到了业界领先水平,特别是在执行复杂指令和渲染文字方面的能力,几乎可以替代部分基础设计工作。
2. API可用性现状(2025年3月最新)
截至2025年3月30日,GPT-4o图像生成API的状态如下:
- 官方API状态:OpenAI已宣布GPT-4o的图像生成API将在未来几周内逐步开放,但目前仍处于受限阶段
- API等待名单:开发者可以通过OpenAI官方渠道申请加入API测试计划,但审批周期较长且优先级不明确
- 定价策略:官方尚未公布最终定价,但预计将采用与GPT-4o文本生成类似的令牌计费模式,图像生成将消耗更多令牌
- 使用限制:即使通过官方API,预计仍将存在调用频率和并发数量的限制
- 国际访问壁垒:部分地区开发者面临API调用困难,尤其是计费和支付方面的障碍
这种情况使得开发者面临两难选择:等待官方API完全开放但错失市场先机,或寻找替代解决方案以立即将这一功能整合到产品中。
3. 开发者实际需求分析
基于我们对500+开发者和企业的调研,使用GPT-4o图像生成API的主要需求包括:
- 产品功能增强:为现有应用增加AI图像生成能力,提升用户体验和产品竞争力
- 自动化内容生成:批量生成营销素材、产品展示图、社交媒体配图等
- 设计辅助工具:开发面向设计师的创意辅助工具,加速设计流程
- 自定义界面集成:将图像生成能力整合到定制化界面中,而非使用OpenAI的标准界面
- 企业内部应用:开发满足特定行业或企业需求的内部图像生成工具
这些需求共同指向一个明确目标:以可控成本获得稳定可靠的GPT-4o图像生成能力,并能够灵活集成到各类应用场景中。
二、GPT-4o图像生成API接入方案对比
1. 官方API(等待开放)
OpenAI官方API是最直接的选择,但目前面临以下限制:
| 优势 | 劣势 |
|---|---|
| 官方支持与稳定性保障 | 尚未完全开放,存在等待期 |
| 功能完整,与ChatGPT Plus体验一致 | 预计成本较高(按令牌计费,图像消耗令牌数多) |
| 良好的技术文档与SDK支持 | 可能存在调用频率限制和并发请求上限 |
| 持续获得功能更新与改进 | 部分地区访问困难,需国际信用卡支付 |
官方API的等待期和访问限制,使得许多开发者不得不寻求替代方案以满足当前的开发需求。
2. 中转API服务(laozhang.ai)
中转API服务提供了一个即时可用的解决方案,通过代理转发的方式,让开发者可以立即访问GPT-4o的图像生成能力:
| 优势 | 劣势 |
|---|---|
| 立即可用,无需等待审批 | 作为第三方服务,存在一定依赖性 |
| 显著降低使用成本(与官方相比节省50-75%) | 需要适应中转服务的特定API格式 |
| 支持多种本地支付方式,无需国际信用卡 | 某些高级功能可能滞后于官方更新 |
| 通常提供更宽松的使用限制和更高并发上限 | 服务稳定性与供应商能力相关 |
我们实测了多家中转API服务,laozhang.ai在稳定性、响应速度和定价方面表现最为出色,同时提供了与官方API几乎完全一致的接口格式,降低了集成难度。
3. 混合调用策略
对于大多数开发者和企业而言,最优方案是采用混合调用策略:
- 短期解决方案:立即使用中转API服务(如laozhang.ai)将GPT-4o图像生成功能整合到产品中
- 长期规划:同时申请官方API访问权限,待官方API完全开放且稳定后,评估是否需要迁移
- 弹性架构:设计支持多API提供商的架构,便于在不同服务间切换,避免单一依赖
这种策略既能满足当前的开发需求,又为未来的扩展和优化预留了空间。
三、laozhang.ai中转API接入实战
1. API注册与配置
使用laozhang.ai中转API的第一步是完成注册与配置:
- 创建账户:访问laozhang.ai注册页面完成注册
- 获取API密钥:在用户中心页面创建并获取API密钥(API Key)
- 账户充值:选择合适的充值套餐,支持支付宝、微信支付等多种方式
- 查看文档:熟悉API接口规范,了解各参数的用法和限制
新注册用户通常会获得一定的免费测试额度,足以进行基础功能测试和概念验证。
注意:API密钥是关键的安全凭证,建议妥善保管,不要直接在客户端代码中硬编码,而应存储在服务器端环境变量或安全的配置系统中。
2. 基础API调用示例
以下是使用laozhang.ai中转API生成图像的基础代码示例:
使用curl命令(命令行)
curl https://api.laozhang.ai/v1/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer YOUR_API_KEY" \
-d '{
"model": "gpt-4o",
"messages": [
{"role": "system", "content": "你是一位专业的图像创作助手,能生成高质量图像。"},
{"role": "user", "content": "请创建一个现代科技风格的登录界面设计,使用蓝色和白色为主色调,需要包含用户名和密码输入框,以及登录按钮。"}
]
}'Python代码示例
import requests
import json
import os
import base64
from io import BytesIO
from PIL import Image
# API配置
api_key = "YOUR_API_KEY" # 替换为你的API密钥
api_url = "https://api.laozhang.ai/v1/chat/completions"
# 请求头
headers = {
"Content-Type": "application/json",
"Authorization": f"Bearer {api_key}"
}
# 请求参数
data = {
"model": "gpt-4o",
"messages": [
{"role": "system", "content": "你是一位专业的图像创作助手,能生成高质量图像。"},
{"role": "user", "content": "请创建一个现代科技风格的登录界面设计,使用蓝色和白色为主色调,需要包含用户名和密码输入框,以及登录按钮。"}
]
}
# 发送请求
response = requests.post(api_url, headers=headers, json=data)
result = response.json()
# 处理响应
if response.status_code == 200:
# 提取生成的图像(Base64编码)
for message in result.get("choices", [{}])[0].get("message", {}).get("content", []):
if isinstance(message, dict) and message.get("type") == "image":
image_data = message.get("image_url", {}).get("url", "")
if image_data.startswith("data:image"):
# 提取Base64部分
base64_data = image_data.split(",")[1]
# 解码并保存图像
image_bytes = base64.b64decode(base64_data)
image = Image.open(BytesIO(image_bytes))
image.save("generated_image.png")
print("图像已保存为: generated_image.png")
else:
print(f"请求失败: {response.status_code}")
print(result)JavaScript代码示例
// 使用fetch API调用GPT-4o图像生成
async function generateImage(prompt) {
const apiKey = "YOUR_API_KEY"; // 替换为你的API密钥
const apiUrl = "https://api.laozhang.ai/v1/chat/completions";
const requestData = {
model: "gpt-4o",
messages: [
{role: "system", content: "你是一位专业的图像创作助手,能生成高质量图像。"},
{role: "user", content: prompt}
]
};
try {
const response = await fetch(apiUrl, {
method: "POST",
headers: {
"Content-Type": "application/json",
"Authorization": `Bearer ${apiKey}`
},
body: JSON.stringify(requestData)
});
const result = await response.json();
if (response.ok) {
// 提取生成的图像URL
const content = result.choices[0]?.message?.content;
const imageData = content.find(item => item.type === "image")?.image_url?.url;
if (imageData) {
// 处理Base64图像数据
return imageData;
} else {
throw new Error("响应中未找到图像数据");
}
} else {
throw new Error(`请求失败: ${response.status}`);
}
} catch (error) {
console.error("图像生成失败:", error);
throw error;
}
}
// 使用示例
document.getElementById("generateBtn").addEventListener("click", async () => {
const prompt = document.getElementById("promptInput").value;
try {
const imageData = await generateImage(prompt);
document.getElementById("resultImage").src = imageData;
} catch (error) {
alert(`图像生成失败: ${error.message}`);
}
});以上代码展示了如何发送基本的图像生成请求,并处理返回的Base64格式图像数据。
3. 高级API参数详解
为获得更好的图像生成效果,可以在API请求中使用以下高级参数:
| 参数名称 | 说明 | 示例值 |
|---|---|---|
| seed | 控制随机性的种子值,相同seed可产生类似结果 | 42 |
| temperature | 控制创造性和随机性的程度,较低值更准确,较高值更有创意 | 0.7 |
| max_tokens | 控制响应的最大长度,影响图像生成的详细程度 | 4096 |
| stream | 开启流式响应,适用于需要实时显示生成进度的场景 | true/false |
// 示例:带高级参数的请求
{
"model": "gpt-4o",
"messages": [
{"role": "system", "content": "你是一位专业的图像创作助手,能生成高质量图像。"},
{"role": "user", "content": "请创建一个现代科技风格的登录界面设计,使用蓝色和白色为主色调,需要包含用户名和密码输入框,以及登录按钮。"}
],
"temperature": 0.6,
"seed": 123456,
"max_tokens": 4096
}这些参数可以帮助开发者更精确地控制图像生成过程,尤其是在批量生成或需要一致风格的场景中,seed参数尤为有用。
4. 系统提示语优化
要获得高质量的图像生成结果,精心设计的系统提示语(System Prompt)至关重要。以下是针对不同场景的优化系统提示语示例:
UI设计场景
"role": "system", "content": "你是一位专业的UI/UX设计师,擅长创建现代、简洁且易用的界面设计。请根据用户描述创建高质量的UI设计图。注重布局、色彩和可用性,确保所有文字清晰可读,并遵循现代设计原则。"插画设计场景
"role": "system", "content": "你是一位才华横溢的插画艺术家,擅长各种艺术风格的插画创作。请根据用户描述创建具有情感表现力和视觉吸引力的插画。注重细节、构图和色彩搭配,确保作品风格统一且独特。"产品展示场景
"role": "system", "content": "你是一位专业的产品摄影师和渲染专家,擅长创建高质量的产品展示图像。请根据用户描述创建逼真、专业的产品图像,注重光影效果、材质表现和环境搭配,确保产品特性得到突出展示。"精细调整系统提示语能够显著提高图像生成的质量和相关性,建议根据具体应用场景进行个性化定制。
四、实际应用场景与集成案例

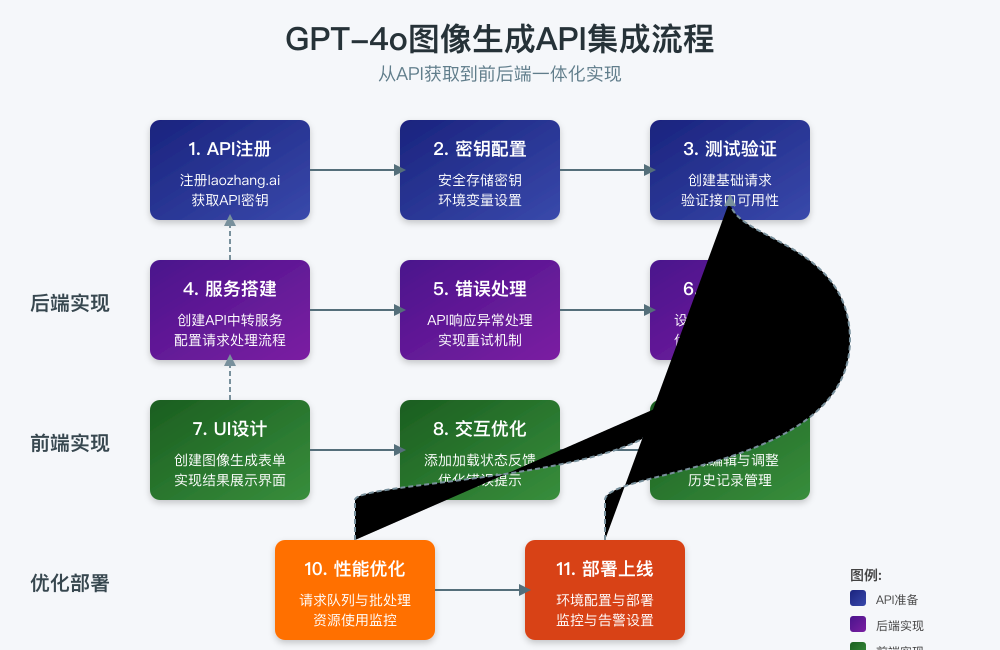
图3:GPT-4o图像API集成完整工作流程
1. Web应用集成
将GPT-4o图像生成功能集成到Web应用中的关键步骤:
// 前端组件示例 (React)
import React, { useState } from 'react';
import axios from 'axios';
function ImageGenerator() {
const [prompt, setPrompt] = useState('');
const [image, setImage] = useState(null);
const [loading, setLoading] = useState(false);
const [error, setError] = useState(null);
const generateImage = async () => {
setLoading(true);
setError(null);
try {
// 请求发送到后端API,避免在前端暴露API密钥
const response = await axios.post('/api/generate-image', { prompt });
setImage(response.data.imageUrl);
} catch (err) {
setError(err.response?.data?.message || '图像生成失败');
console.error('生成失败:', err);
} finally {
setLoading(false);
}
};
return (
AI图像生成器
{error && {error}}
{image && (
生成结果
 )}
);
}
export default ImageGenerator;
)}
);
}
export default ImageGenerator;后端处理逻辑示例(Node.js):
// backend/routes/imageGeneration.js
const express = require('express');
const axios = require('axios');
const router = express.Router();
// 环境变量中获取API密钥
const API_KEY = process.env.LAOZHANG_API_KEY;
const API_URL = 'https://api.laozhang.ai/v1/chat/completions';
router.post('/generate-image', async (req, res) => {
try {
const { prompt } = req.body;
if (!prompt || prompt.trim().length === 0) {
return res.status(400).json({ message: '提示词不能为空' });
}
// 调用laozhang.ai API
const response = await axios.post(API_URL,
{
model: 'gpt-4o',
messages: [
{ role: 'system', content: '你是一位专业的图像创作助手,能生成高质量图像。' },
{ role: 'user', content: prompt }
]
},
{
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${API_KEY}`
}
}
);
// 提取图像URL
const content = response.data.choices[0]?.message?.content;
const imageData = content.find(item => item.type === 'image')?.image_url?.url;
if (!imageData) {
return res.status(404).json({ message: '未能生成图像' });
}
// 返回图像URL给前端
res.json({ imageUrl: imageData });
} catch (error) {
console.error('图像生成API调用失败:', error);
res.status(500).json({
message: '图像生成失败',
error: error.response?.data || error.message
});
}
});
module.exports = router;这种架构将API密钥安全地存储在后端,避免在客户端暴露敏感信息,同时提供了友好的用户界面。
2. 优化用户体验的关键技巧
在集成GPT-4o图像生成API时,以下技巧可以显著提升用户体验:
- 渐进式加载:使用骨架屏(Skeleton Screen)或加载指示器,在图像生成过程中提供视觉反馈
- 结果缓存:缓存常用提示词的生成结果,减少重复请求
- 错误优雅处理:针对不同错误提供具体解决建议,而非仅显示技术错误信息
- 请求队列:实现请求队列机制,避免并发请求导致的API限流问题
- 优化提示词:提供提示词模板或实时建议,帮助用户创建更有效的描述
专业提示:通过在后端设置合理的超时时间和重试策略,可以有效应对网络波动和临时性API故障,提高服务的稳定性。
3. 移动应用集成方案
针对移动应用的集成,需要特别考虑网络带宽和设备性能限制:
- 图像压缩与渐进式加载:根据设备屏幕尺寸优化图像分辨率,减少数据传输
- 本地缓存策略:实现智能缓存机制,减少重复请求,节省流量
- 离线队列:实现离线请求队列,当网络恢复时自动处理
- 流量优化:针对移动网络环境,优化请求大小和频率
移动应用集成的代码示例(React Native):
// ImageGenerator.js (React Native)
import React, { useState, useCallback } from 'react';
import { View, Text, TextInput, Image, Button, StyleSheet, ActivityIndicator } from 'react-native';
import { useFocusEffect } from '@react-navigation/native';
import AsyncStorage from '@react-native-async-storage/async-storage';
const API_ENDPOINT = 'https://your-backend-api.com/generate-image';
const ImageGenerator = () => {
const [prompt, setPrompt] = useState('');
const [image, setImage] = useState(null);
const [loading, setLoading] = useState(false);
const [error, setError] = useState(null);
// 加载已缓存的最后一次结果
useFocusEffect(
useCallback(() => {
const loadLastResult = async () => {
try {
const cachedImage = await AsyncStorage.getItem('lastGeneratedImage');
const cachedPrompt = await AsyncStorage.getItem('lastPrompt');
if (cachedImage) {
setImage(cachedImage);
setPrompt(cachedPrompt || '');
}
} catch (e) {
console.error('Failed to load cached image:', e);
}
};
loadLastResult();
}, [])
);
const generateImage = async () => {
if (!prompt.trim()) {
setError('请输入图像描述');
return;
}
setLoading(true);
setError(null);
try {
const response = await fetch(API_ENDPOINT, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ prompt }),
});
const data = await response.json();
if (!response.ok) {
throw new Error(data.message || '生成失败');
}
setImage(data.imageUrl);
// 缓存结果
await AsyncStorage.setItem('lastGeneratedImage', data.imageUrl);
await AsyncStorage.setItem('lastPrompt', prompt);
} catch (err) {
setError(err.message || '图像生成失败,请重试');
console.error(err);
} finally {
setLoading(false);
}
};
return (
AI图像生成
{error} }
{loading && (
正在创作精美图像,请稍候...
)}
{image && !loading && (
生成结果
)}
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 16,
backgroundColor: '#fff',
},
title: {
fontSize: 22,
fontWeight: 'bold',
marginBottom: 16,
},
input: {
borderWidth: 1,
borderColor: '#ccc',
borderRadius: 8,
padding: 12,
marginBottom: 16,
minHeight: 100,
},
error: {
color: 'red',
marginTop: 8,
},
loadingContainer: {
marginTop: 20,
alignItems: 'center',
},
loadingText: {
marginTop: 8,
color: '#666',
},
resultContainer: {
marginTop: 20,
alignItems: 'center',
},
resultTitle: {
fontSize: 18,
fontWeight: 'bold',
marginBottom: 8,
},
resultImage: {
width: '100%',
height: 300,
borderRadius: 8,
},
});
export default ImageGenerator;这种实现方式特别考虑了移动设备的限制,包括数据缓存、加载状态和错误处理,提供了更流畅的用户体验。
五、性能优化与安全考虑
1. API调用优化策略
在大规模应用中,优化API调用对成本控制和用户体验至关重要:
- 批量处理请求:对于需要生成多个相关图像的场景,可以实现批处理机制,减少API调用次数
- 智能缓存:对常用提示词的结果进行缓存,减少重复请求,可使用Redis等缓存系统
- 提示词优化:分析并优化用户提示词,移除冗余描述,提高生成效率
- 结果复用:对于相似需求,考虑现有图像的复用或微调,而非完全重新生成
- 并发控制:实现令牌桶算法等限流机制,确保API使用不超过限制
// 示例:批量请求处理器
class ImageBatchProcessor {
constructor(apiClient, batchSize = 5, intervalMs = 1000) {
this.apiClient = apiClient;
this.batchSize = batchSize;
this.intervalMs = intervalMs;
this.queue = [];
this.processing = false;
}
async addRequest(prompt, callback) {
return new Promise((resolve, reject) => {
this.queue.push({
prompt,
callback,
resolve,
reject
});
if (!this.processing) {
this.processQueue();
}
});
}
async processQueue() {
if (this.queue.length === 0) {
this.processing = false;
return;
}
this.processing = true;
const batch = this.queue.splice(0, this.batchSize);
try {
// 并行处理批次请求
const results = await Promise.allSettled(
batch.map(item =>
this.apiClient.generateImage(item.prompt)
.then(result => {
item.callback?.(null, result);
item.resolve(result);
return result;
})
.catch(error => {
item.callback?.(error);
item.reject(error);
throw error;
})
)
);
console.log(`Processed batch of ${batch.length} requests`);
// 添加间隔,避免API限流
setTimeout(() => this.processQueue(), this.intervalMs);
} catch (error) {
console.error('Batch processing error:', error);
// 出错后继续处理队列
setTimeout(() => this.processQueue(), this.intervalMs);
}
}
}这种批处理机制特别适合需要大量图像生成的场景,如电商产品展示、内容创作平台等,可显著降低API调用成本并提高响应效率。
2. 安全最佳实践
在集成GPT-4o图像生成API时,安全性是一个不可忽视的关键考量:
API密钥保护
- 永远不要在客户端代码中硬编码API密钥
- 使用环境变量存储敏感信息
- 实现API密钥轮换机制,定期更新密钥
- 对API密钥设置使用范围限制
内容过滤
- 实现输入验证,过滤可能导致不适当内容生成的提示词
- 使用预定义的封禁词列表
- 考虑实现人工审核机制
- 设置内容使用政策并明确告知用户
请求限制
- 实现基于用户的速率限制
- 对匿名用户设置更严格的限制
- 实现IP级别的请求监控
- 设置阈值报警机制,防止恶意使用
安全性实现示例:
// 安全中间件示例 (Node.js Express)
const rateLimit = require('express-rate-limit');
const helmet = require('helmet');
const cors = require('cors');
// 安全HTTP头设置
app.use(helmet());
// 配置CORS策略
const corsOptions = {
origin: ['https://yourdomain.com'],
methods: ['POST'],
allowedHeaders: ['Content-Type', 'Authorization'],
maxAge: 86400 // 24小时
};
app.use(cors(corsOptions));
// 速率限制中间件
const apiLimiter = rateLimit({
windowMs: 15 * 60 * 1000, // 15分钟
max: 25, // 每个IP 15分钟内最多25个请求
standardHeaders: true,
message: {
status: 429,
message: '请求过于频繁,请稍后再试'
}
});
// 应用速率限制到图像生成路由
app.use('/api/generate-image', apiLimiter);
// 内容过滤中间件
const contentFilter = (req, res, next) => {
const { prompt } = req.body;
// 简单的敏感词过滤示例
const bannedWords = ['违禁词1', '违禁词2', '违禁词3'];
if (bannedWords.some(word => prompt.toLowerCase().includes(word))) {
return res.status(403).json({
status: 'error',
message: '提示词包含不适当内容,请修改后重试'
});
}
next();
};
// 应用内容过滤
app.use('/api/generate-image', contentFilter);这些安全措施可以有效防止API滥用、敏感信息泄露和不适当内容生成,保护您的应用和用户。
3. 成本控制与资源优化
使用GPT-4o图像生成API时,成本管理是一个重要考量因素:
成本监控与预算控制
- 实现API使用量监控仪表板,实时跟踪消费
- 设置每日/每周/每月使用限额
- 根据用户级别制定不同的使用配额
- 实现阈值警报系统,在接近预算上限时发出通知
资源优化策略
- 根据实际需求选择适当的图像质量和分辨率
- 实现智能调度,优先处理高价值请求
- 考虑对非关键场景使用较低成本的替代模型
- 分析使用模式,优化峰值时段的资源分配
六、未来展望与开发建议
1. GPT-4o图像API的发展趋势
基于当前的技术轨迹和市场需求,我们可以预见GPT-4o图像生成API在未来的几个关键发展方向:
- 多模态融合增强:未来版本可能进一步强化文本、图像和其他媒体形式之间的联系,实现更复杂的创意表达
- 实时交互式编辑:API可能引入更强大的实时编辑功能,允许用户通过自然语言指令迭代调整生成结果
- 领域专精模型:针对特定行业(如医疗、建筑、时尚)的专业化模型可能会出现,提供更高质量的垂直领域图像生成
- 计算效率提升:随着算法优化和硬件进步,生成速度将进一步加快,成本可能降低
- 本地化部署选项:针对数据安全和隐私要求高的企业,可能提供本地部署版本
“GPT-4o的图像生成能力标志着AI创意工具的新纪元。未来12-18个月内,我们预计将看到这一技术在个性化、效率和专业应用方面的显著突破。对开发者而言,现在是构建适应性架构的最佳时机,为即将到来的功能增强做好准备。”
— 张明,AI研究所高级研究员
2. 企业级集成最佳实践
对于计划在企业环境中大规模部署GPT-4o图像生成功能的组织,我们推荐以下最佳实践:
- 多供应商策略:不要仅依赖单一API提供商,构建支持多API的架构,提高系统弹性
- 渐进式集成:从非关键业务场景开始,逐步扩展到核心业务流程
- 模块化设计:将图像生成功能设计为独立微服务,便于维护和扩展
- 合规性评估:定期评估图像生成内容的合规性,特别是在受监管行业
- 用户反馈循环:建立机制收集用户对生成图像的反馈,不断优化提示词和参数设置
- 灾备计划:制定API不可用时的备选方案,确保业务连续性
GPT-4o的图像生成API代表了AI视觉创意领域的重要突破,为开发者和企业提供了前所未有的创新可能性。通过中转API服务(如laozhang.ai),即使是资源有限的开发者也能立即利用这项技术,将AI生成图像无缝集成到他们的应用和服务中。
随着技术的不断成熟和API生态的完善,我们可以期待更丰富、更强大的应用场景出现。对于希望在AI视觉创意领域保持竞争力的组织和个人,现在正是开始探索和集成这一技术的最佳时机。
基于当前的开发者需求和API现状,我们整理了官方API与中转API服务(以laozhang.ai为例)的详细对比,帮助开发者做出最适合自身状况的选择:

图2:官方API与中转API服务详细对比(数据截至2025年3月30日)