2025全面指南:Figma Context MCP从入门到精通 – 设计到代码无缝转换
在当今快速发展的设计和开发领域,将设计稿转换为可用代码一直是一个挑战。随着AI技术的进步,Figma Context MCP作为连接设计与代码的关键桥梁,正彻底改变这一工作流程。本文将深入探讨Figma Context MCP的工作原理、设置方法以及如何利用它实现设计到代码的自动转换,帮助开发团队显著提高生产效率。

一、什么是Figma Context MCP?
Figma Context MCP(Model Context Protocol)是一个允许AI编程工具(如Cursor、Claude等)访问并理解Figma设计文件的服务器。它通过标准化协议将Figma的设计数据转换为AI模型可理解的格式,使AI能够精确理解设计意图并生成相应代码。
1.1 MCP协议简介
Model Context Protocol(MCP)是一种标准化协议,专为实现外部应用程序与大型语言模型(LLMs)之间的无缝通信而设计。对于Figma Context MCP,它充当了Figma设计数据与AI编程工具之间的翻译器。
1.2 核心优势
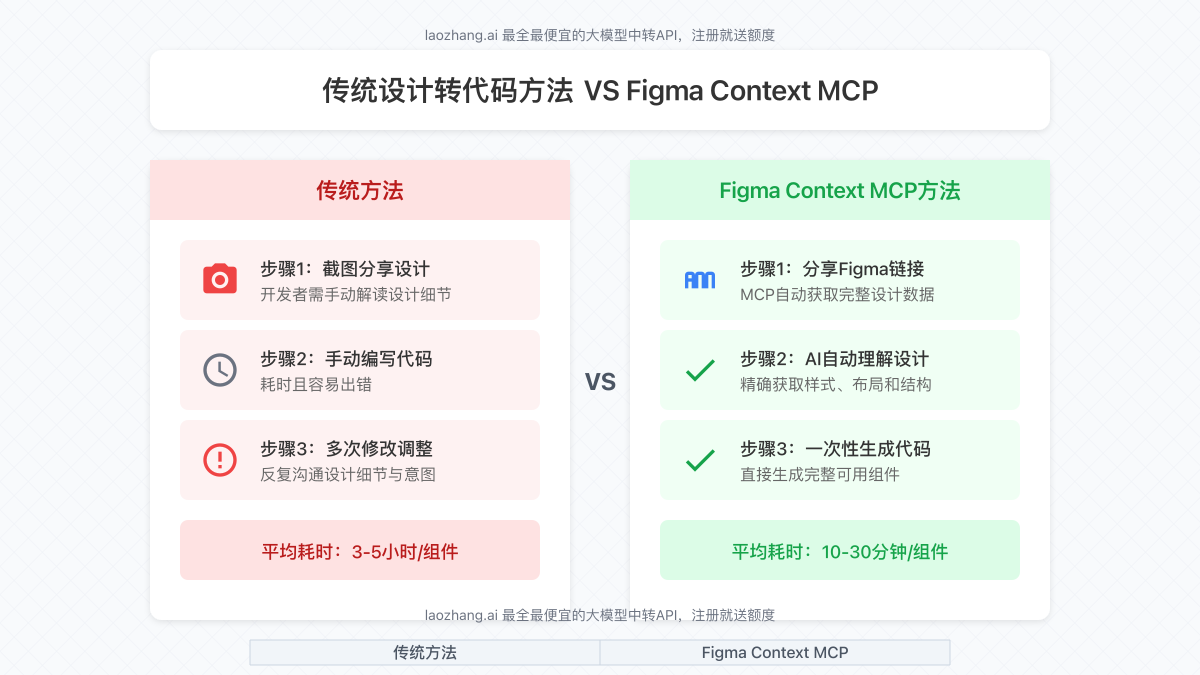
- 准确性提升:相比截图或描述方式,MCP提供的结构化数据让AI能更准确理解设计细节
- 效率提升:经测试可将设计到代码的转换时间缩短80%以上
- 一次性实现:能在一次请求中完成整个UI组件的构建,无需反复修改
- 支持多框架:可生成适用于React、Vue、Angular等12种主流前端框架的代码

二、Figma Context MCP工作原理
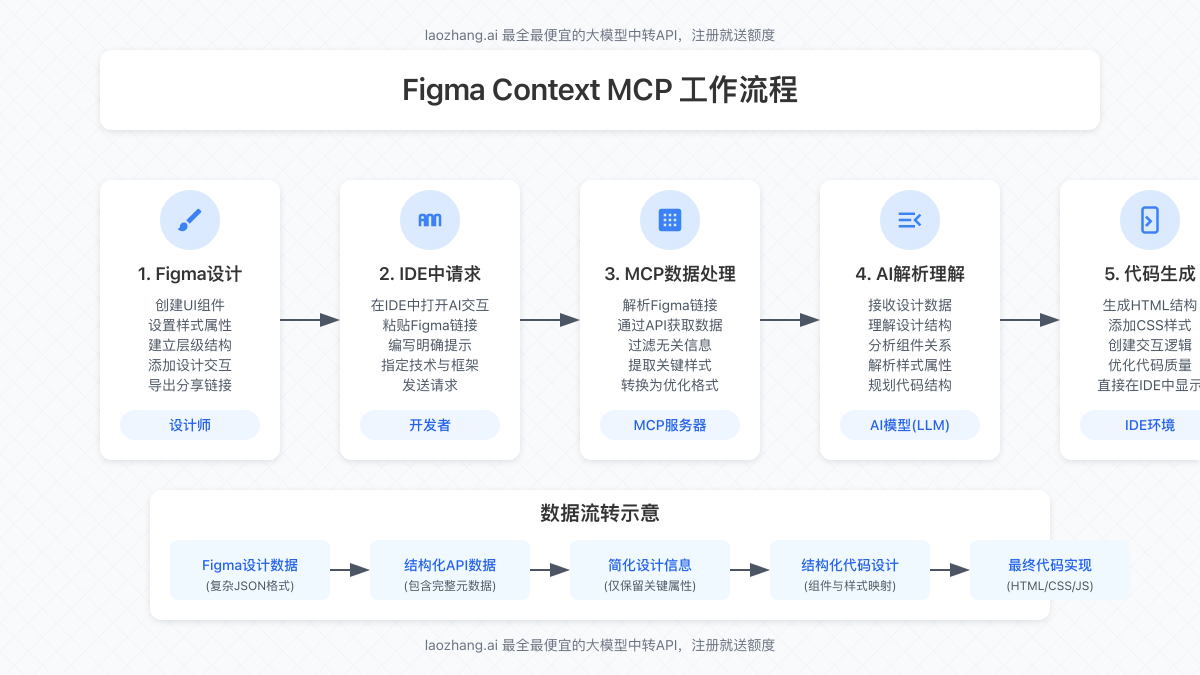
Figma Context MCP的工作流程包含几个关键步骤,理解这些步骤有助于更好地设置和使用该工具。
2.1 数据流转过程
- 请求发起:在IDE中,用户提供Figma文件/框架/组件链接并请求AI实现设计
- 数据获取:MCP服务器通过Figma API获取相关设计数据
- 数据处理:服务器简化并转换数据,提取关键布局和样式信息
- 信息传递:经处理的设计信息传递给AI模型
- 代码生成:AI基于设计信息生成实现代码
2.2 数据简化策略
Figma Context MCP最强大的特性之一是对Figma API返回的复杂数据进行智能简化:
- 过滤非必要信息,仅保留与布局和样式相关的元数据
- 转换复杂的设计数据为AI模型易理解的格式
- 保留元素之间的层级关系和组织结构
- 标准化颜色、字体、尺寸等样式值

三、如何设置Figma Context MCP
要开始使用Figma Context MCP,需要完成几个简单的设置步骤。以下是详细指南:
3.1 前置准备
- 拥有一个Figma账户(免费或专业版均可)
- 安装支持MCP的AI编程工具(如Cursor)
- Node.js环境(建议版本16.0或更高)
3.2 获取Figma API访问令牌
- 登录Figma账户,进入个人设置页面
- 点击左侧”Account”标签,滚动到”Personal access tokens”部分
- 点击”Create a new personal access token”按钮
- 为令牌提供一个描述性名称(如”MCP Server”)
- 复制生成的令牌(注意:令牌只会显示一次)
3.3 安装Figma Context MCP服务器
安装Figma Context MCP有多种方式,最简单的是通过NPM进行全局安装:
npm install -g figma-developer-mcp或者直接克隆GitHub仓库:
git clone https://github.com/GLips/Figma-Context-MCP.git
cd Figma-Context-MCP
npm install3.4 配置服务器
根据您的操作系统,创建相应的配置文件:
3.4.1 MacOS / Linux配置
{
"mcpServers": {
"Framelink Figma MCP": {
"command": "npx",
"args": ["-y", "figma-developer-mcp", "--figma-api-key=YOUR-KEY", "--stdio"]
}
}
}3.4.2 Windows配置
{
"mcpServers": {
"Framelink Figma MCP": {
"command": "cmd",
"args": ["/c", "npx", "-y", "figma-developer-mcp", "--figma-api-key=YOUR-KEY", "--stdio"]
}
}
}将上述配置中的YOUR-KEY替换为您之前获取的Figma API访问令牌。
3.5 环境变量配置(可选)
您也可以通过环境变量来配置Figma MCP服务器:
# Linux/MacOS
export FIGMA_API_KEY=your_api_key
export PORT=3000
# Windows
set FIGMA_API_KEY=your_api_key
set PORT=3000四、与AI编程工具集成
设置完Figma Context MCP服务器后,接下来需要将其与您喜欢的AI编程工具集成。下面以几种常见工具为例:
4.1 与Cursor集成
- 打开Cursor IDE,进入设置
- 导航至”AI & Copilot”部分
- 找到”Model Context Protocol”设置
- 添加Figma MCP配置,使用上述配置文件内容
- 保存配置并重启Cursor
4.2 与Claude集成
Claude的集成取决于您使用的是哪个版本和平台。一般步骤是:
- 在Claude设置中找到”Extensions”或”Integrations”部分
- 启用”External Tools”选项
- 添加Figma MCP服务器配置
- 保存并验证连接
4.3 与VSCode扩展集成
对于使用VSCode的开发者,可以:
- 安装支持MCP的AI编程扩展(如Cody、CodeGPT等)
- 在扩展设置中找到MCP配置部分
- 添加Figma MCP服务器信息
- 重启VSCode以应用更改
五、使用Figma Context MCP的最佳实践
要充分发挥Figma Context MCP的潜力,以下是一些最佳实践和技巧:
5.1 设计文件准备
- 组件命名规范:使用明确、一致的命名约定,如BEM或Pascal命名法
- 层级结构清晰:合理组织设计元素,避免过深的嵌套
- 使用组件系统:尽可能使用Figma的组件和变体功能
- 样式规范化:使用Figma的颜色变量、文本样式等功能
5.2 提示词优化
与AI工具交互时,使用清晰、结构化的提示词可以显著提高代码生成质量:
提示词示例:
"使用Figma链接[URL]实现这个设计。
请使用React和Tailwind CSS。
确保组件结构与设计一致,
并实现响应式布局。
请注意处理悬停状态和交互效果。"5.3 框架与库选择
清晰指定您希望使用的前端框架和库,Figma Context MCP支持多种流行技术:
- React (+ Next.js, Gatsby)
- Vue (+ Nuxt)
- Angular
- Svelte
- CSS框架:Tailwind, Bootstrap, Material UI等
5.4 迭代与反馈
虽然Figma Context MCP大大提高了一次性生成准确代码的能力,但依然可能需要迭代:
- 先生成基础组件,再添加交互逻辑
- 明确指出需要修改的部分
- 对于复杂布局,可考虑分块实现
六、高级功能与技巧
掌握以下高级功能和技巧可以进一步提升Figma Context MCP的使用效果:
6.1 图像和资源处理
Figma Context MCP不仅能处理布局信息,还能识别和处理设计中的图像和图标:
- 自动识别并提取设计中的图像资源
- 生成适当的图像引用和加载代码
- 对于SVG图标,可生成内联SVG或图标组件
6.2 定制数据处理
您可以通过配置定制Figma Context MCP的数据处理行为:
# 启动服务器时使用自定义选项
npx figma-developer-mcp --figma-api-key=YOUR-KEY --include-images --expand-components6.3 批量处理
对于大型项目,可以编写脚本批量处理多个设计组件:
// 示例脚本片段
const components = ['button', 'card', 'navigation'];
for (const component of components) {
// 使用MCP处理每个组件
await processComponent(`https://figma.com/file/xxx?node-id=${component}`);
}6.4 集成到CI/CD流程
将Figma Context MCP集成到持续集成/持续部署流程中,可以在设计更新时自动生成代码:
- 监听Figma文件变更
- 触发MCP代码生成
- 自动提交代码更新
- 运行测试并部署
七、常见问题与解决方案
使用Figma Context MCP过程中可能遇到的一些常见问题及解决方案:
7.1 连接问题
问题:AI工具无法连接到Figma MCP服务器
解决方案:
- 确认服务器正在运行,可通过
curl http://localhost:PORT/health检查 - 检查防火墙设置是否阻止了连接
- 验证配置文件中的端口和路径是否正确
7.2 访问权限问题
问题:无法访问特定Figma文件
解决方案:
- 确认您的Figma API令牌有权访问目标文件
- 检查文件权限设置,确保文件已分享
- 对于团队文件,可能需要额外的访问权限
7.3 代码生成问题
问题:生成的代码与设计不匹配
解决方案:
- 检查设计文件是否遵循了最佳实践(命名、组织等)
- 调整提示词,更明确指定需求
- 尝试更新到最新版本的MCP服务器
- 对于复杂设计,考虑分解为更小的组件
7.4 性能问题
问题:处理大型设计文件时性能下降
解决方案:
- 增加服务器内存分配:
NODE_OPTIONS="--max-old-space-size=4096" - 使用更具体的组件或框架链接,而不是整个文件
- 优化设计文件,减少不必要的复杂性
八、案例分析:从设计到代码的完整流程
通过一个具体案例,展示Figma Context MCP如何将设计转换为代码的完整流程:
案例:电子商务产品卡片
以下是使用Figma Context MCP将产品卡片设计转换为React组件的过程:
8.1 设计准备
- 在Figma中创建产品卡片设计,包含图片、标题、价格和操作按钮
- 使用组件和自动布局功能
- 应用颜色变量和文本样式
- 将设计发布并获取链接
8.2 使用Cursor与Figma MCP
- 在Cursor中启动新项目
- 打开AI聊天面板
- 粘贴Figma设计链接
- 提供提示:
使用React和Tailwind CSS实现这个产品卡片设计,包括悬停效果和响应式行为
8.3 代码生成结果
// ProductCard.jsx
import React from 'react';
const ProductCard = ({ image, title, price, discount }) => {
return (
<div className="max-w-sm rounded overflow-hidden shadow-lg hover:shadow-xl transition-shadow duration-300">
<div className="relative">
<img className="w-full h-64 object-cover" src={image} alt={title} />
{discount && (
<span className="absolute top-2 right-2 bg-red-500 text-white px-2 py-1 text-sm rounded">
{discount}% OFF
</span>
)}
</div>
<div className="px-6 py-4">
<h3 className="font-bold text-xl mb-2 text-gray-800">{title}</h3>
<p className="text-gray-700 text-base">
<span className="font-bold text-lg">¥{price}</span>
{discount && (
<span className="line-through text-gray-500 ml-2">
¥{Math.round(price / (1 - discount / 100))}
</span>
)}
</p>
</div>
<div className="px-6 pb-4">
<button className="w-full bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
加入购物车
</button>
</div>
</div>
);
};
export default ProductCard;8.4 结果评估与优化
通过Figma Context MCP,我们能够在一次尝试中获得:
- 视觉上与设计一致的组件
- 正确的样式属性和值
- 响应式行为
- 交互效果(悬停状态)
- 动态数据支持
九、Figma Context MCP的未来发展
Figma Context MCP正在快速发展,未来可能会有以下改进和新功能:
9.1 预期功能增强
- 动画支持:识别和转换Figma中的动画和交互设计
- 更多框架支持:扩展到更多前端框架和移动应用框架
- 组件库集成:与现有组件库(如Material UI、Ant Design)更深度集成
- 性能优化:处理更复杂设计文件时的性能提升
9.2 行业影响
Figma Context MCP的发展将对设计和开发行业产生深远影响:
- 缩小设计师和开发者之间的沟通鸿沟
- 加速产品开发周期
- 促进设计系统的标准化
- 提高前端开发的自动化水平
十、推荐API中转服务
在使用Figma Context MCP过程中,您可能需要可靠的API服务来处理与AI模型的交互。我们推荐使用laozhang.ai作为您的API中转服务,它提供:
- 稳定可靠的API调用体验
- 支持多种主流AI模型
- 优惠的价格方案
- 注册即送使用额度
您可以通过以下方式注册并开始使用:
使用示例:
curl https://api.laozhang.ai/v1/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer $API_KEY" \
-d '{
"model": "sora_image",
"stream": false,
"messages": [
{"role": "system", "content": "You are a helpful assistant."},
{"role": "user", "content": "Hello!"}
]
}'如有任何问题,可联系微信:ghj930213
结论
Figma Context MCP代表了设计到代码转换的未来,通过消除传统工作流程中的摩擦点,它使开发团队能够更快、更准确地将设计意图转化为功能代码。无论您是设计师还是开发者,掌握这一工具都将显著提升您的工作效率和产出质量。
随着AI技术的不断发展,我们可以期待Figma Context MCP在未来提供更多强大功能,进一步缩小设计与开发之间的差距。现在正是掌握这一技术的最佳时机,以保持在快速变化的数字产品开发领域的竞争优势。